はじまり

リサちゃん
うおお・・・

135ml
おお、リサちゃん。
なんで泣いているのかね?

リサちゃん
このドラマでつい涙腺が・・・
妻が夫を56してしまうシーンなんだけど・・・

135ml
ああ・・・、今までの複雑な事情があって、つい涙してしまっているというわけだね・・・

リサちゃん
いや、夫がかなり大男だから遺体を隠すのが大変だなって・・・すごいしんどそう・・・

135ml
ん? ゑ?

リサちゃん
大男だから遺体を隠すのが大変だなって・・・

135ml
こいつ・・・歪んでやがる・・・(つい旧字体になってしまったわ・・・)
そういえばこの前、P5.jsのcanvasの歪みを直したな。
今回は、そのことについて書こう。

リサちゃん
大変だなあ・・・奥さん・・・!
改修前に起きていた事象
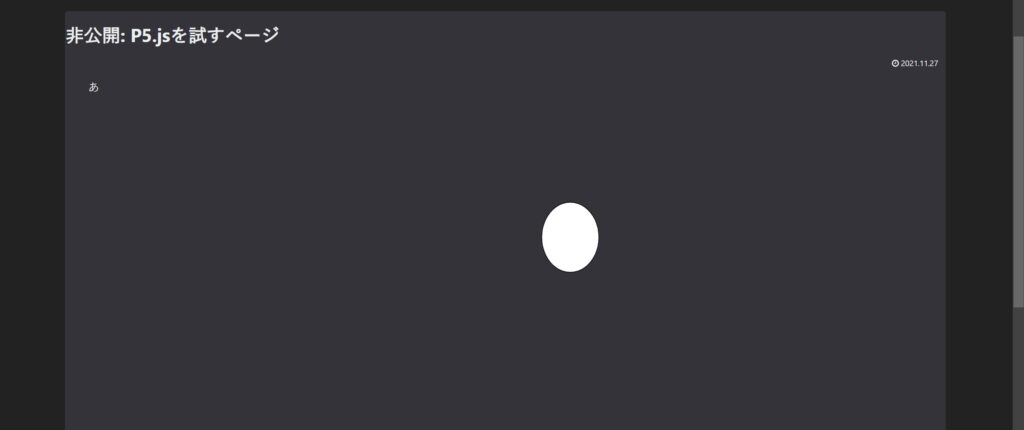
改修前に起きていた事象が、まん丸の円を描画したはずなのに、なぜか縦に長い楕円が表示されていたというものです。

そして、その時のコードがこれです。
let result = document.getElementById('result');
let d = 100;
function setup() {
let canvas = createCanvas(windowWidth, windowHeight);
canvas.parent(result); //canvasを指定した要素の子要素にする
}
function draw() {
clear();
circle(mouseX, mouseY, d);
}
function mouseClicked() {
if (d == 100) {
d = 300;
}else if (d == 300) {
d = 100;
}
}事象の原因
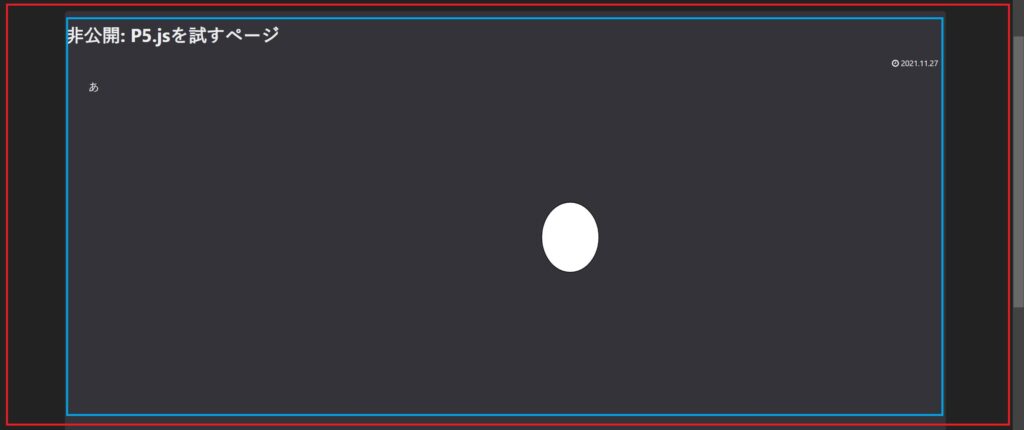
原因は、canvasのサイズをウインドウ全体の幅(赤色)と高さとしているため、ウインドウよりも幅が小さいブログ本文(青色)に描画したものを反映していたことでした。つまり、canvasの幅を小さくして高さはそのままでブログ本文に反映したため、canvasが縦長になったというわけです。
(開発者ツールを使うとまん丸(のよう)になり、使わないと縦長になったので気付きました・・・。)

レッツ改修
改修したコードが以下になります。描画する要素の幅を取得して、その幅をcanvasの幅としています。
let result = document.getElementById('result');
let canvasWidth = Number(result.clientWidth);
let d = 100;
function setup() {
let canvas = createCanvas(canvasWidth, windowHeight);
canvas.parent(result); //canvasを指定した要素の子要素にする
}
function draw() {
clear();
// 直径をマウスのx座標にする
circle(mouseX, mouseY, d);
}
function mouseClicked() {
if (d == 100) {
d = 300;
}else if (d == 300) {
d = 100;
}
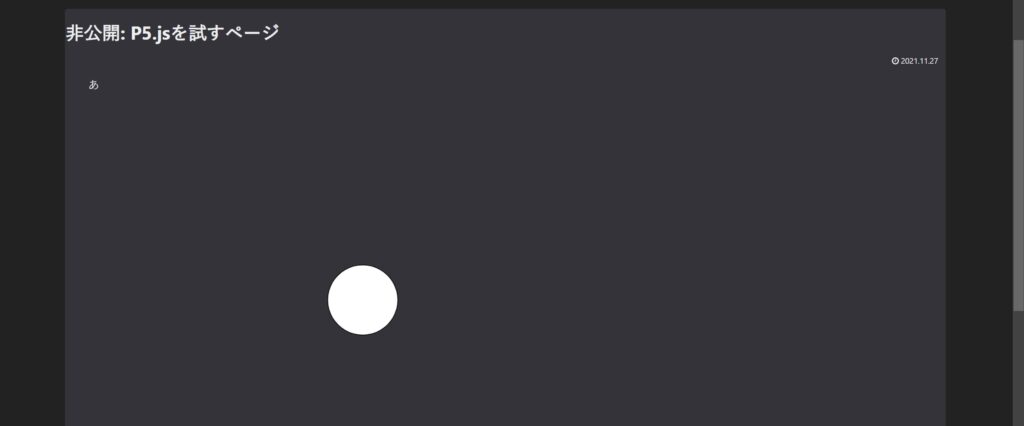
}改修した後の画面はこのように描画され、まん丸になっています。

おしまい

135ml
今回はこんなもんです。

リサちゃん
縦横の比率が直ってよかったね~。
おじさんの顔はずっと細長いままだけど、それも直せるのかな?

135ml
僕の顔の細長さは、どう頑張っても直せないね・・・

リサちゃん
覆水盆に返らず・・・
以上になります!



コメント