はじまり

今回は、WebページにProcessingの表現ができちゃうよ的なツールの「P5.js」をCocoonテーマのブログ上で使用する手順をまとめたよ。

あいよ!

以下が手順になります。どうぞ~。

あいよ!
今回の手順
今回、P5.jsをCocoon上で使用するための設定手順は以下になります。僕は固定ページ上のみに設定しました。
※SiteGuardが入っている前提での設定手順になります。
- まず、「Cocoon設定」の「アクセス解析・認証」では設定できないことを知る。
- なので、固定ページ内のHTMLの中にscriptタグを入れる。
- P5.jsの描画したものを表示する場所の指定をする。
1. 「Cocoon設定」の「アクセス解析・認証」では設定できないことを知る。
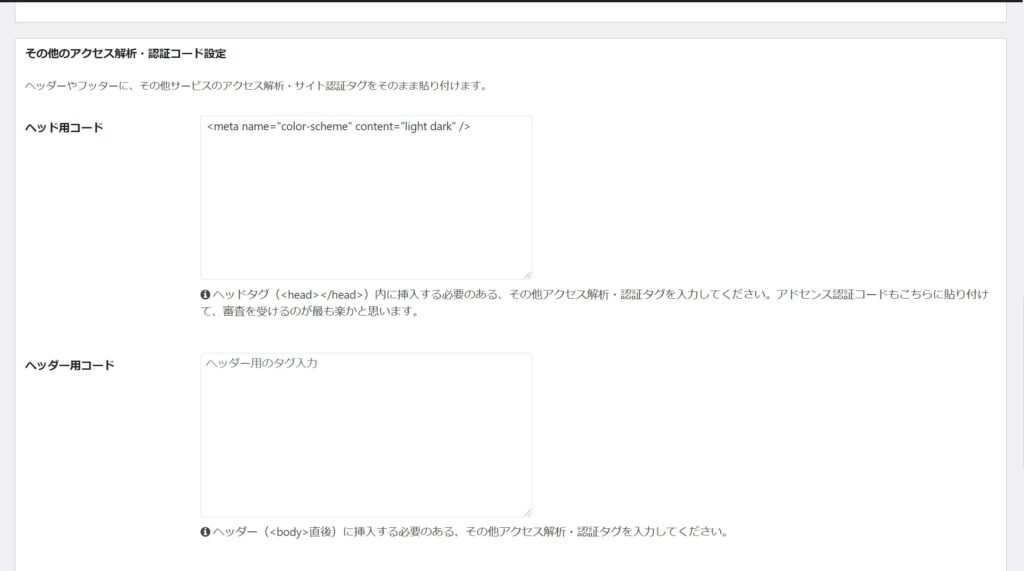
まず、僕はheadタグの中にmetaタグを入れたときと同様に、scriptタグを入れました。
画像では入っていませんが、「Cocoon設定」の「アクセス解析・認証」の「ヘッド用コード」の中に、以下のコードを入れました。
<script src="https://cdn.jsdelivr.net/npm/p5@1.4.0/lib/p5.min.js"></script>
しかし、入れた後に「変更をまとめて保存」をクリックすると、こんな風にSiteGuardのチェックに引っ掛かってしまうのです。なんてことだ!

試しに自分のブログのDBに潜って、直接、p5.min.jsのファイルを置いてそこを読み取るようにソースを書き直してみたのですが、無情にも同じ画面が出てきました。Oh, my god.

なので、headの中に置くという選択肢は諦めました。色々WAFをいじるのもあれなので。
2. 固定ページ内のHTMLの中にscriptタグを入れる。
次に、試した固定ページの中に入れてしまうという方法です。つまり、bodyタグの中に入れるということですね。これは上手くいきました。
「カスタムJavaScript」の中に書いたP5.jsのコードはこちらになります。白い丸が表示されます。
let d = 100;
function setup() {
canvas = createCanvas(windowWidth, windowHeight);
}
function draw() {
clear();
// 直径をマウスのx座標にする
circle(mouseX, mouseY, d);
}
function mouseClicked() {
if (d == 100) {
d = 300;
}else if (d == 300) {
d = 100;
}
}それで、固定ページに書いたHTMLはここに配置しました。

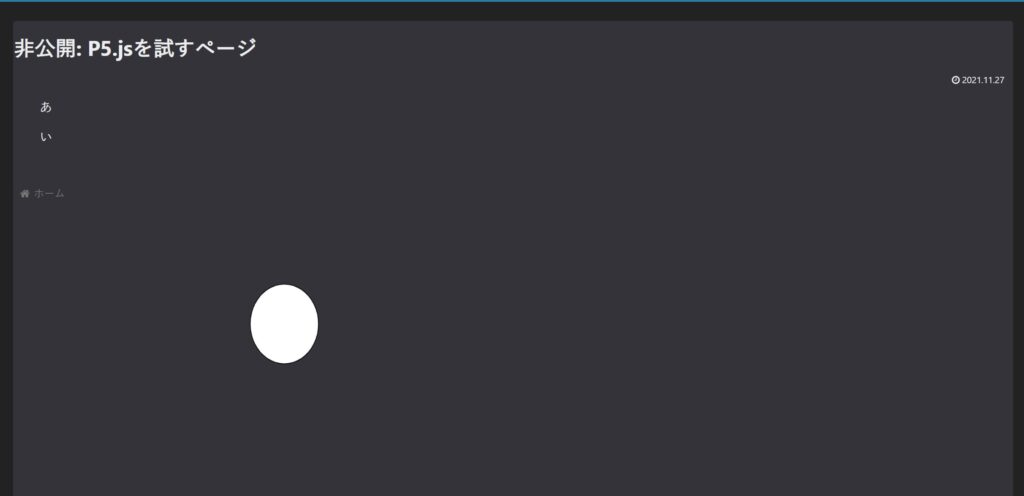
そして、表示はされました。
しかし、これだと記事の下に表示されてしまって、なんか違うんですよね・・・(「あ」と「い」の間に表示したい・・・)

3. P5.jsの描画したものを表示する場所の指定をする。
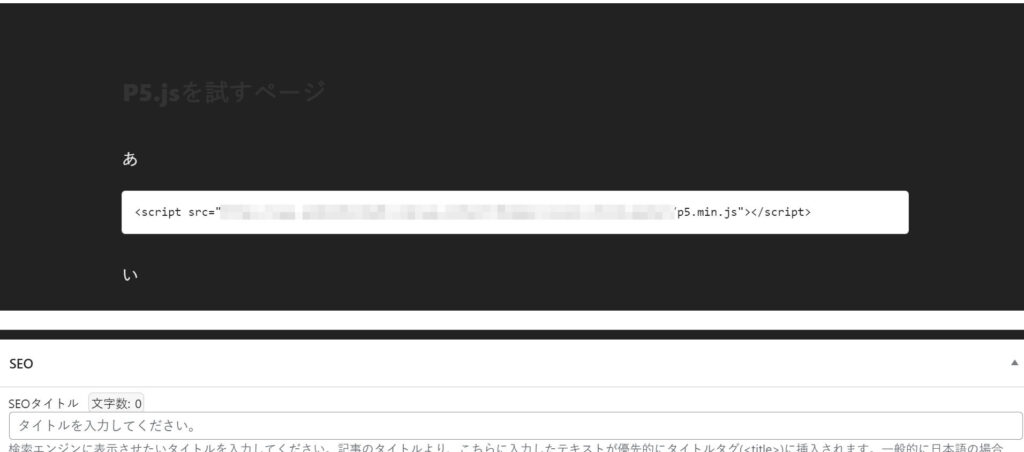
描画する場所を指定するためには、HTML上で描画するタグを指定するのと、Javascriptを修正する必要があります。まず、描画する場所はここに指定しました。(「あ」と「い」の間ですね。)

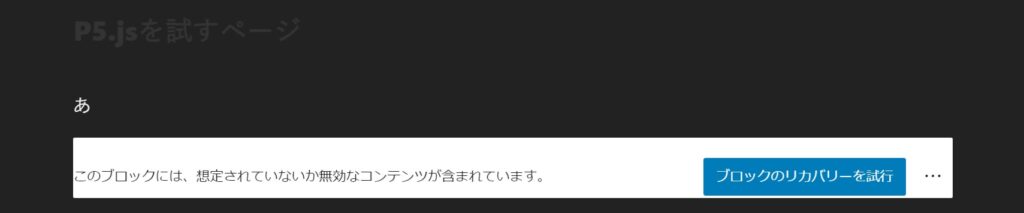
そういえば、先程記載し忘れていたのですが、このHTML文を書いた後にこのブロックからフォーカスアウトすると、そのブロックが以下の状態になります。この状態だとちゃんとページに保存されないので、「・・・」(三点リーダー)をクリックして、「HTMLに変換」をクリックします。
そうすると、更新したさいにちゃんとこのHTML文が反映されます。

そして、「カスタムJavaScript」の中に書いたP5.jsのコードはこちらに修正しました。
resultのIDに描画されるようにします。
let result = document.getElementById('result');
let d = 100;
function setup() {
let canvas = createCanvas(windowWidth, windowHeight);
canvas.parent(result); //canvasを指定した要素の子要素にする
}
function draw() {
clear();
circle(mouseX, mouseY, d);
}
function mouseClicked() {
if (d == 100) {
d = 300;
}else if (d == 300) {
d = 100;
}
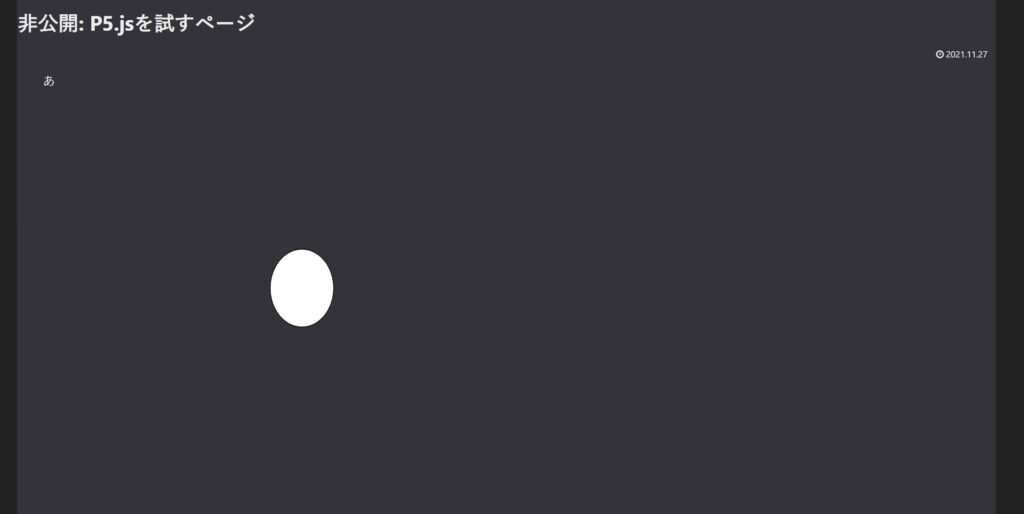
}すると、このように表示され、目当ての場所にP5.jsが描画されました。


おしまい

なんとか描画が出来て一安心です・・・。今回はこんなもんになります。

これでこのページでもProcessing的なことを書けるわけだね。

うん、Processingは大学の頃にやっただけなので、これからボチボチいじっていきますかあ・・・。

Creating Codingの始まりじゃあ~~
以上になります!



コメント