はじめに
僕は今まで自分が飲んだワインの情報をメモしています。
そして、一時期に週2くらいで飲んでいたときに、そのメモを取るのがめんどくさくなったので、一気にワインの情報を集められるようにスクリプトを作成しました。
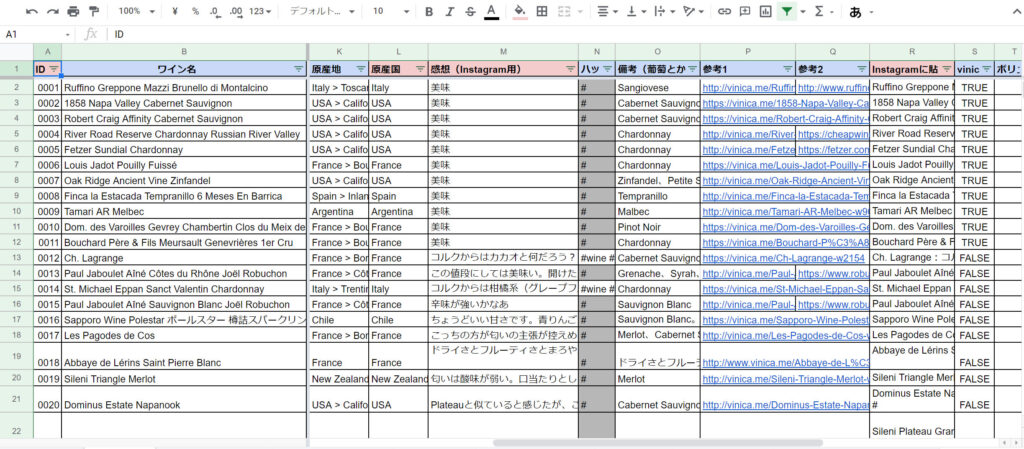
そして、このスクリプトで取得したデータをGoogle Spreadsheetに貼り付けて、以下のように管理しています。

という冒頭で前回のvinica編もお届けしましたが、今回は、Vivinoというサイトで取得するスクリプトを紹介します。なぜ、Vivinoを使ったかというと、vinicaに取得したかったワインがなかったのです・・・。
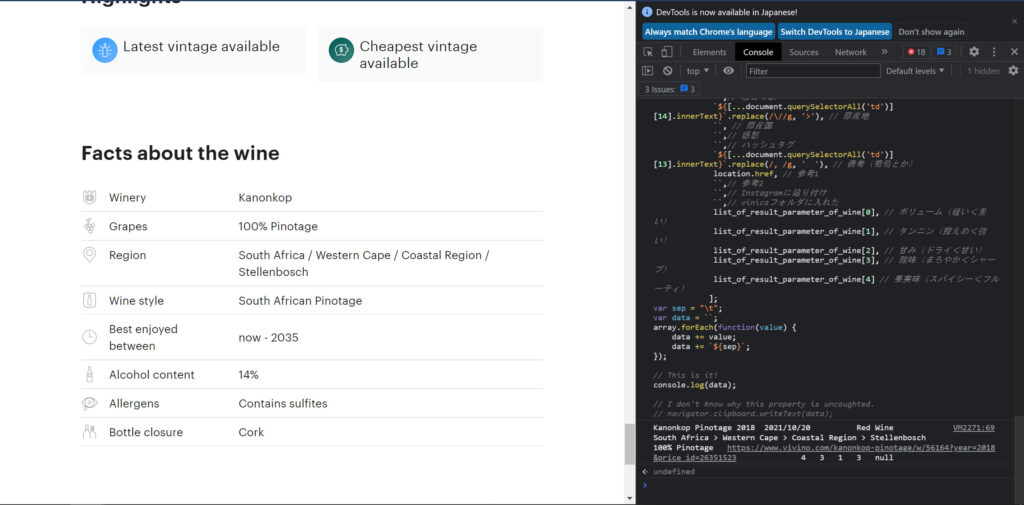
このスクリプトは開発者ツールで実行します。 今回使ったワインのページは、ここです。
※ 今回注意したいのが、Vivinoは一度ページの最下部までスクロールしないと、ページが全てレンダリングされないみたいなので、スクロールしてから開発者ツールで要素を選ぶ必要があります。
以下になります。
ソース
// code by utf-8
// Use Developer Tool(by ⌥⌘I)
var today = new Date();
var length_of_taste = 'width: 20%; left: '.length;
var color_of_wine = `${[...document.querySelectorAll('a')][11].innerText}`.replace('wine', 'Wine');
var list_of_target_parameter_of_wine;
// ワインの種類によって、取得するパラメータを変える。
switch (color_of_wine) {
case "White Wine":
list_of_target_parameter_of_wine = [0, null, 1, 2, null];
break;
case "Red Wine":
list_of_target_parameter_of_wine = [0, 1, 2, 3, null];
break;
}
// 各パラメータにスコアを付けて、その各スコアを結果用のリストに出す。
var list_of_result_parameter_of_wine = list_of_target_parameter_of_wine.map(target => {
if (target == null) {return null;}
// Vivino上のスコアを取得する。
var score = Number(document.getElementsByClassName('indicatorBar__progress--3aXLX')[target].style['cssText'].substr(length_of_taste,2));
switch (true) {
case score > 70:
return 5;
case score > 50 && score <= 70:
return 4;
case score > 30 && score <= 50:
return 3;
case score > 10 && score <= 30:
return 2;
case score <= 10:
return 1;
}
})
var array = [`${[...document.querySelectorAll('span')][10].innerText} ${[...document.querySelectorAll('span')][11].innerText}`, // ワイン名
`${today.getFullYear() + "/" + String(Number(today.getMonth()) + 1)}/${today.getDate()}`, // 出会った日
``, // Instagramに上げた日
``, // 製造年
color_of_wine, // 色
``,// 醸造方法
``,// 金額
``,// 入手場所
``,// 最寄り駅
`${[...document.querySelectorAll('td')][14].innerText}`.replace(/\//g, '>'), // 原産地
``, // 原産国
``,// 感想
``,// ハッシュタグ
`${[...document.querySelectorAll('td')][13].innerText}`.replace(/, /g, '、'), // 備考(葡萄とか)
location.href, // 参考1
``,// 参考2
``,// Instagramに貼り付け
``,// vinicaフォルダに入れた
list_of_result_parameter_of_wine[0], // ボリューム(軽い<重い)
list_of_result_parameter_of_wine[1], // タンニン(控えめ<強い)
list_of_result_parameter_of_wine[2], // 甘み(ドライ<甘い)
list_of_result_parameter_of_wine[3], // 酸味(まろやか<シャープ)
list_of_result_parameter_of_wine[4] // 果実味(スパイシー<フルーティ)
];
var sep = "\t";
var data = ``;
array.forEach(function(value) {
data += value;
data += `${sep}`;
});
// This is it!
console.log(data);以下、コードの解説ですが、
基本的にこの表記でどのタグの何番目のものを取得するかを指定します。
下の場合だと、4番目のspanから取得します。
`${[...document.querySelectorAll('span')][4].innerText}`「`${~}`」の表記
この表記は、どうやら文字列を結合するときにいちいち「+」を書かずに、直感的に文字列を表記することができるようです。(Pythonだと、format文的な感じです。)
例えば、以下のような文字列を直感的に書けてしまうというわけです。
var a = "ワイン";
var b = "のむ";
console.log(a + "を" + b); // ワインをのむ
console.log(`${a}を${b}`); // ワインをのむ.replace(‘wine’, ‘Wine’)
ここは、vinicaの表記に合わせるために、「White wine」だったら「White Wine」にして、「Red wine」だったら「Red Wine」にしています。
ワインの種類によって、取るパラメータを変える。
ワインは、主にこの5つのパラメータで評価されがちです。
- ボリューム(軽い<重い)
- タンニン(控えめ<強い)
- 甘み(ドライ<甘い)
- 酸味(まろやか<シャープ)
- 果実味(スパイシー<フルーティ)
ワインのパラメータに関しては、こちらに記事を出してますので、よければ見てみて下さい!
そして、Vivinoでは、白ワインか赤ワインかで表示するパラメータが違うようです。(vinicaでは赤白の両方で5つのパラメータが用意されていましたが。)
そして、白ワインではタンニンと果実味が、赤ワインでは果実味が用意されていませんでした。Vivinoには果実味が無いんですねえ。
なので、下のリストにタグの順番を入れておきます。
switch (color_of_wine) {
case "White Wine":
list_of_target_parameter_of_wine = [0, null, 1, 2, null];
break;
case "Red Wine":
list_of_target_parameter_of_wine = [0, 1, 2, 3, null];
break;
}配列を作る。
上の配列を、以下のように別の配列にマッピングしています。Vivinoでは0~100%の評価なので、以下の境界値でvinicaと同じ5段階評価になるようにマッピングしています。けっこう甘めにつけています(笑)
var list_of_result_parameter_of_wine = list_of_target_parameter_of_wine.map(target => {
if (target == null) {return null;}
// Vivino上のスコアを取得する。
var score = Number(document.getElementsByClassName('indicatorBar__progress--3aXLX')[target].style['cssText'].substr(length_of_taste,2));
switch (true) {
case score > 70:
return 5;
case score > 50 && score <= 70:
return 4;
case score > 30 && score <= 50:
return 3;
case score > 10 && score <= 30:
return 2;
case score <= 10:
return 1;
}
})文字列を置換する。
「/」を「>」に置換しています。
以下のように書くと複数回「/」が出てきても全て置換してくれます。(「\」でエスケープ。)
`${[...document.querySelectorAll('td')][14].innerText}`.replace(/\//g, '>'), // 原産地そして、タブ文字(”\t”)を区切り文字として、配列arrayを文字列にします。
最後、consoleに出力しておしまい。

原産国の部分とかは、「=IFERROR(LEFT(K2, FIND(“>”,K2)-2),K2)」とかやって、隣のセルから取ってきています。これで集計すると自分がどの国のワインを今まで飲んでいるかが分かるといった感じです。
今回のスクリプトの紹介はこんなもので終了です。
Vivinoをvinicaの表記に合わせるところで、一工夫必要でしたね。
また、このスクリプトを実行できない場合は、下に備忘録的なものを貼っておくので、見てみて下さい。
以上になります!
開発者ツールの立ち上げ方
- 取得したいワインをVivinoのサイト内で調べてそのワインのページに行く。
- ブラウザ上で、Ctrl + Shift + C を押す。開発者ツールが立ち上がります。
- ページ内の欲しい情報がある要素にマウスを合わせるとハイライトされるので、その状態でクリック。
- 開発者ツール内のコンソールで、このスクリプトを実行。




コメント