はじまり

135ml
AniLIstっていう自分のお気に入りのアニメとかマンガを紹介したり採点できるサイトがあるんだけどさ。
そこのUIが良くて、自分の拙いマイページでもかなり良い見栄えになったから紹介しますね。

リサちゃん
おー、そんなに?
どんなものが出来るかと言うと
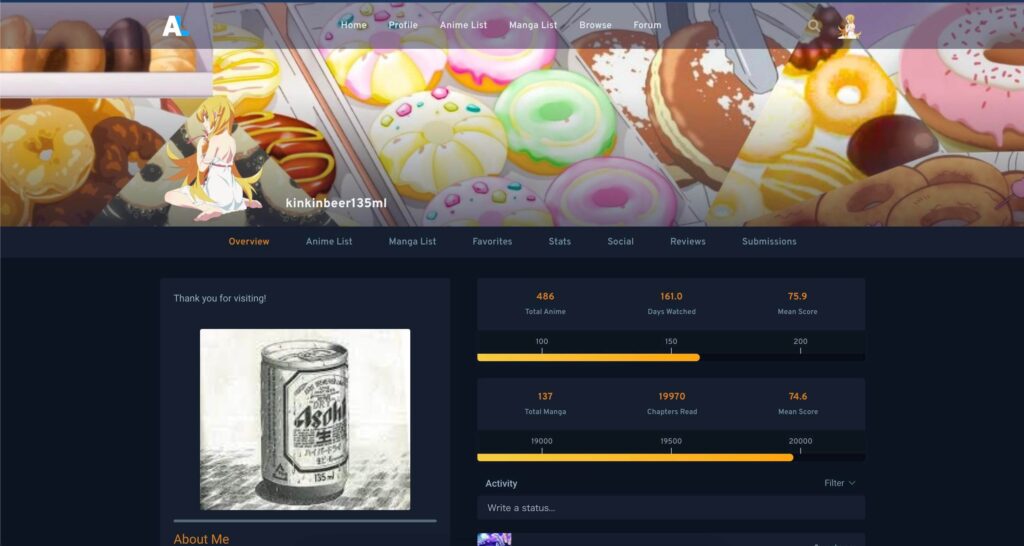
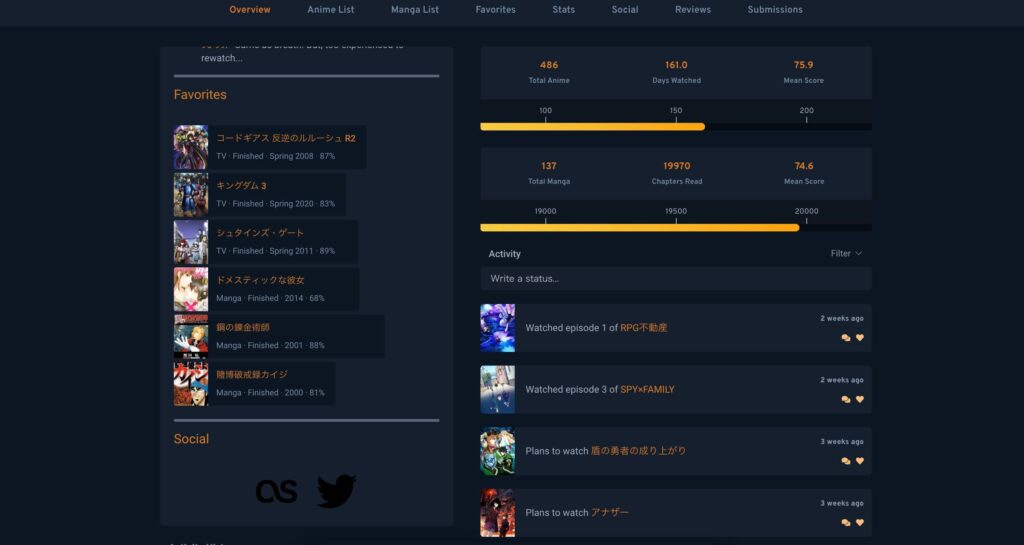
こんな感じのマイページが出来ます。

UI的にかなりイケているサイトなので、少しデコっただけでそれなりに見応えがあるマイページになったと思っています。

編集開始
以下に、AniListのAboutを編集する上での留意事項を並べます。
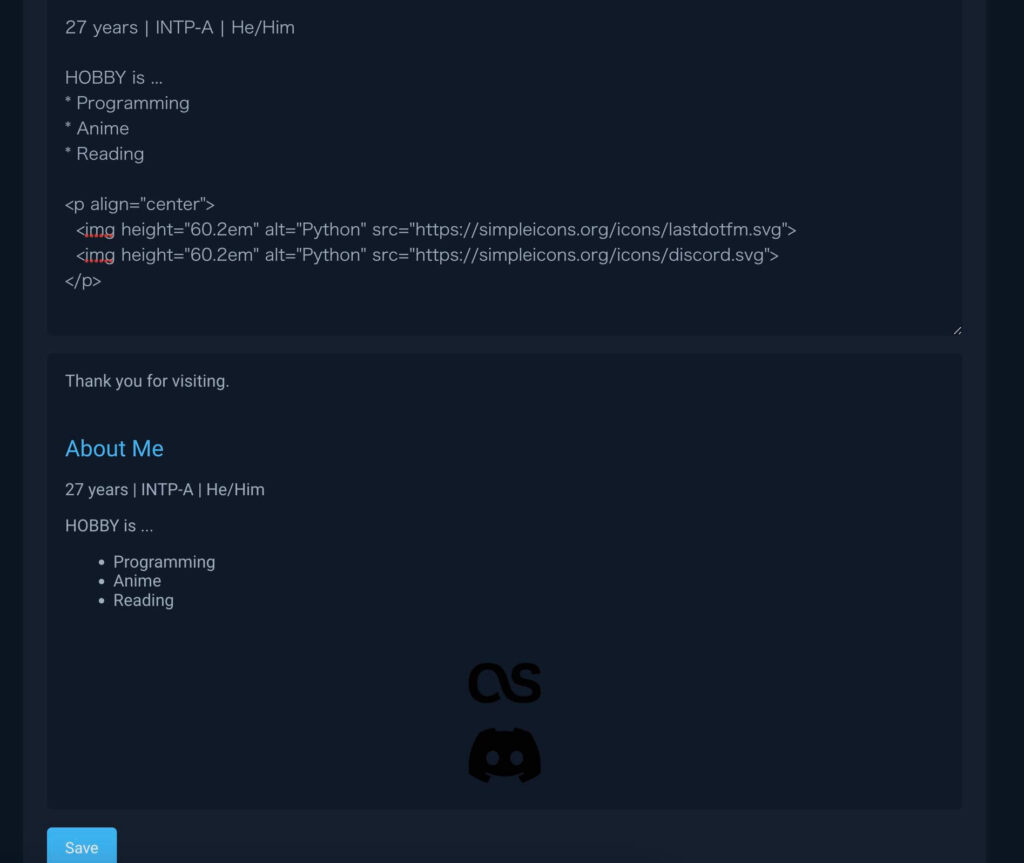
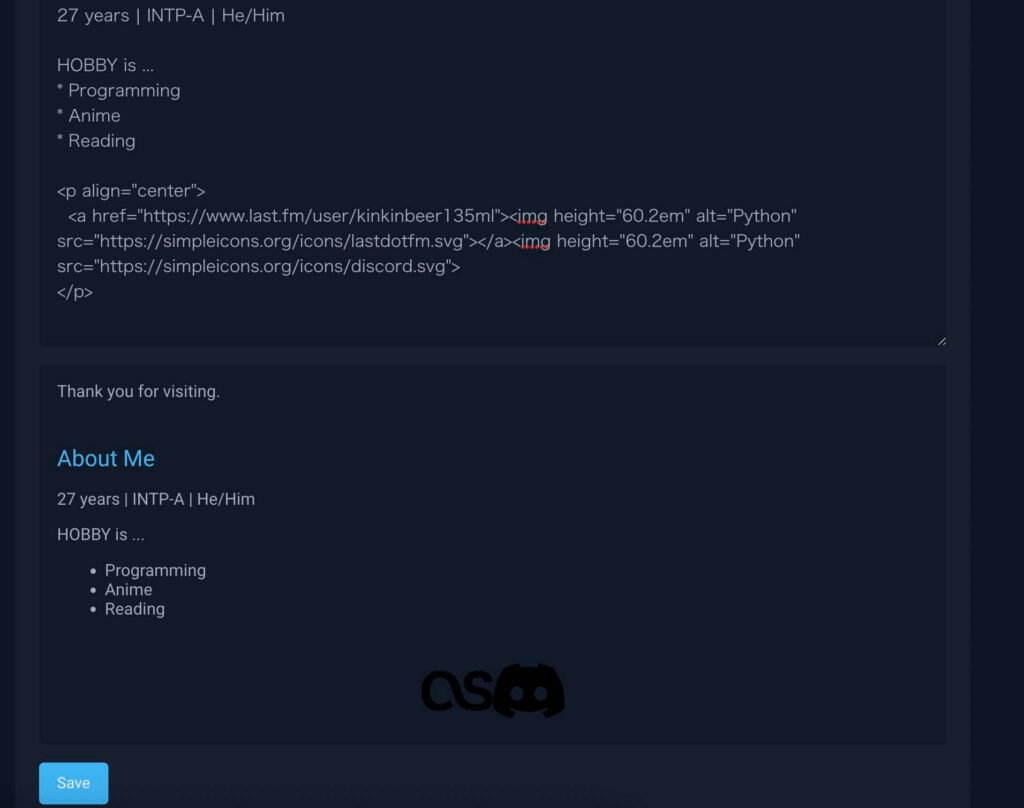
要素を並べて表示したい場合は改行しない。
AniLIstのMarkdownですと、このようにタグを改行してしまうと、レンダリング結果も改行されたものになってしまいます。

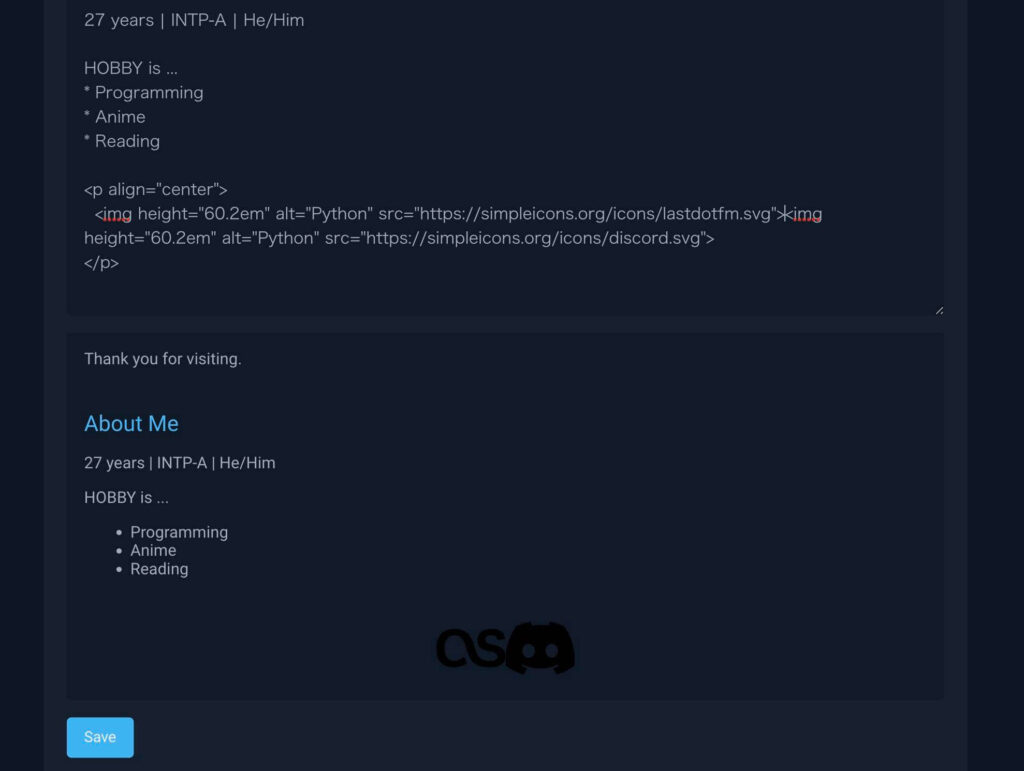
そして、タグの改行を消して並べると、<p align=”left”>が効いて横並びに表示されます。
コードが読みにくくなってしまいますが、やむを得ないですね・・・。

画像にリンクを挿入すると、更に読みにくく・・・。まあ、しょうがないです。

table(表)は書けないっぽい
以下のように書いてみましたが、thead-tbody形式で書こうと書かなかろうと表としてレンダリングされませんでした。
<table>
<thead>
<tr>
<th>The table header</th>
<th>The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
<table>
<tr>
<th>The table header</th>
<th>The table header</th>
</tr>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</table>
一旦、出来たもの
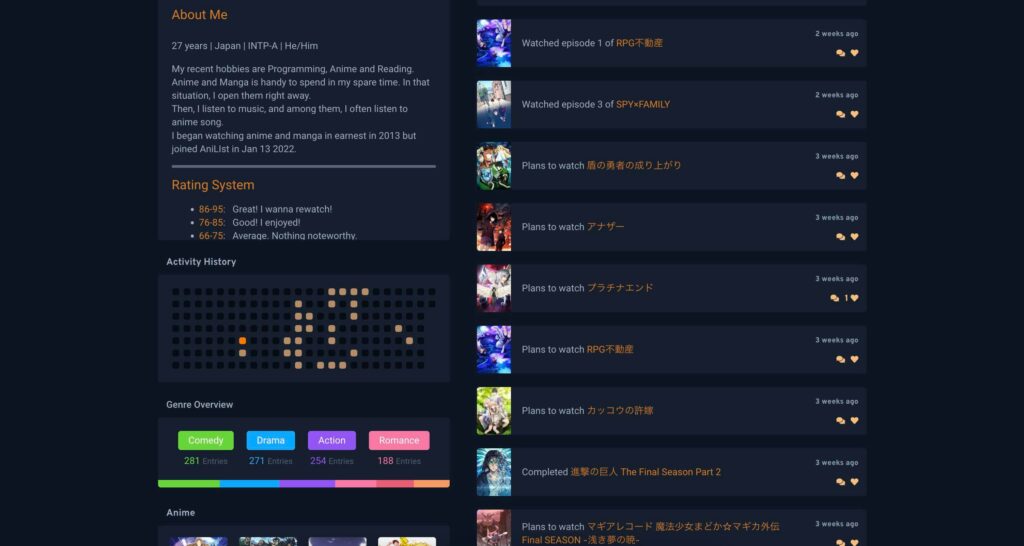
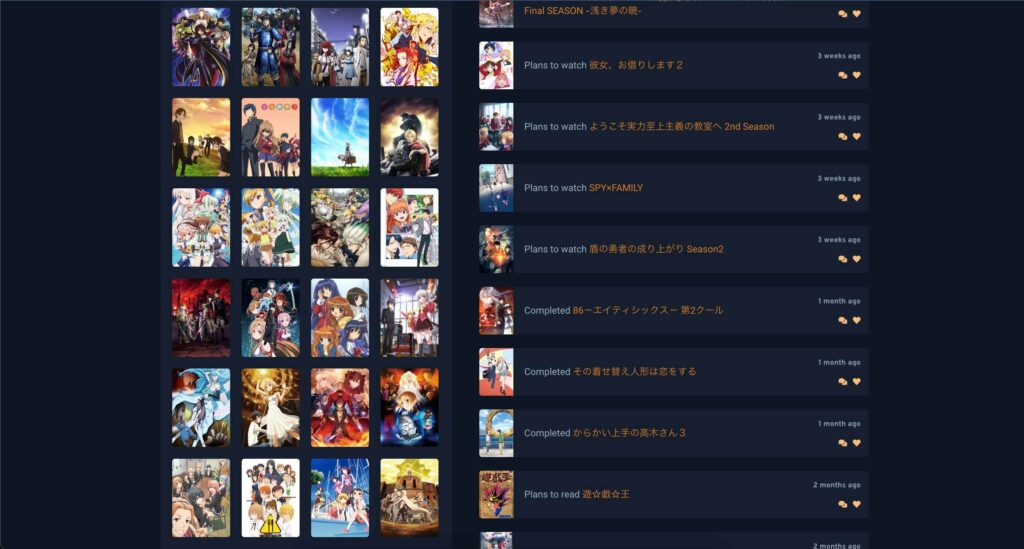
AniLIstで一旦、ここまでデコりました。

自分のお気に入りをこういう風に俯瞰できるのが素晴らしいです[°□°]
他にもっと本腰入れてデコっている方とかいるので、その方々のマイページは本当にスゴイです・・・

おしまい

135ml
AniLIstっていうサイトで、これだけデコれるっていうのが分かりました。

リサちゃん
忍ちゃん、かわいいねえ。

135ml
そこのあなたも、僕と一緒にデコってみましょう! ほらここから!

kinkinbeer135ml
kinkinbeer135ml's AniList user profile

リサちゃん
啓蒙してるねえ。
以上になります!



コメント