はじまり

うーん、これは便利ですなあ。

うーん、コイツ、動くぞ・・・っ。
Google Cloudで無料で使えるオンラインエディタがある
開発環境の整備って面倒ですよね。
僕がパソコンを買い替えたら、ブラウザやソフトウェアのインストール、および初期設定。そして少し落ち着いたら開発環境も構築します。
僕は、業界のデファクトスタンダードである、Visual Studio Codeを使っているので、前の端末で使っていたプロファイルをインポートして、そしたらシェルで動かすものもインストールして設定してどうのこうの・・・。
こういった作業って面倒ですよね。
そこで最近、Google Cloudで無料で使えるオンラインエディタがあることを知りました。
しかも、他のクラウドサービスである、AWSやAzureで使用できるエディタはどうやら、有料らしい・・・。
そこで今回、そのGoogle Cloudのエディタ、「Cloud Shell Editor」を使っていきたいと思います。
Cloud Shell Editorについて
今回、Google Cloudから提供されている「Cloud Shell」で利用できる「Cloud Shell Editor」を利用していきたいと思います。
このエディタは、「Eclipse Theia」というオープンソースのエディタをベースに開発されているようです。
僕がこのエディタを使っている理由が4つです。
- VSCodeの設定をそのまま利用できる。
- 開発環境がCloud上にあるため、端末の種類を問わず開発環境にアクセスできる。
- その開発環境で何かやらかした場合は、VMを再起動してデフォルト状態からやり直せる。
- 色々なツールがプリインストールされている。
「Cloud Shell Editor」は、VSCodeと同様に、.code-profileファイルやsettings.jsonなどを使ってプロファイルを設定できます。なので、他の端末で使っていた設定をインポートできますし、逆に設定したプロファイルをエクスポートして別の端末のVSCodeのプロファイルとして設定することも可能です。(つまり、拡張機能もVSCodeと同じものがほとんど利用できる!)
そんな感じで、VSCodeとほとんど同じようなエディタを、Google CloudのVM上で利用できます。
なので、MacだろうがWindowsだろうがいつでも同じ状態のエディタで作業することが出来ます。そんな開発環境で、何かインストール作業で取り返しのつかないミスをしてしまったとしても、VMなので、再起動すれば最初の状態に戻して、作業をやり直すことも可能です。
そのやり直した状態からでも、既に様々なツールがVM上にプリインストールされているので、一般的な開発作業はエディタを開いた瞬間から開始することが出来ます。Git、Python、Java、Goや、Google CloudをCUIから操作する「gcloud」コマンドがデフォルトで利用できます。
それでは、その他の機能も詳しく見ていきます。
Cloud Shell EditorのUI
それでは、UIを見ていきます。
UIのカラーテーマは、「Night Owl (No Italics)」を使用しています。
まずは、Cloud Shellを起動します・・・

VMがプロビジョニングされたら、エディタを開きます。

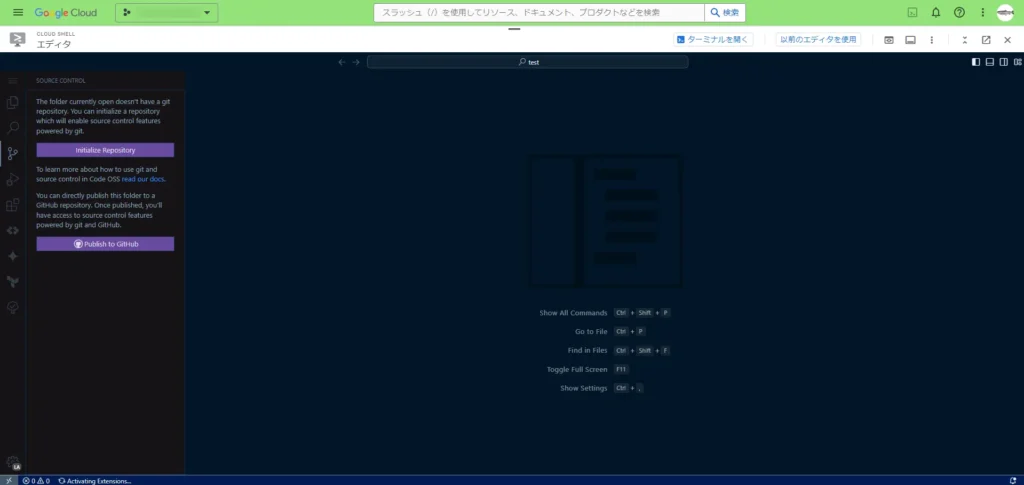
何もフォルダを開いていない状態はこんな感じ。まさにVSCodeって感じ・・・。

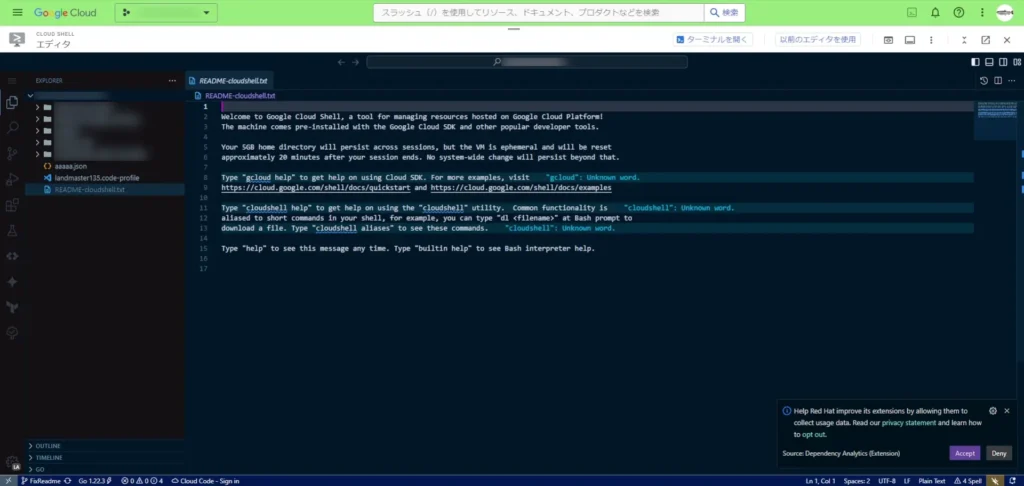
そして、ホームディレクトリを開くと、Cloud ShellのREADMEが表示されます。
左側にはExplorerやOutlineが表示されます。

Gitは標準搭載ですので、すぐにgit cloneをして開発を始めることが出来ます。

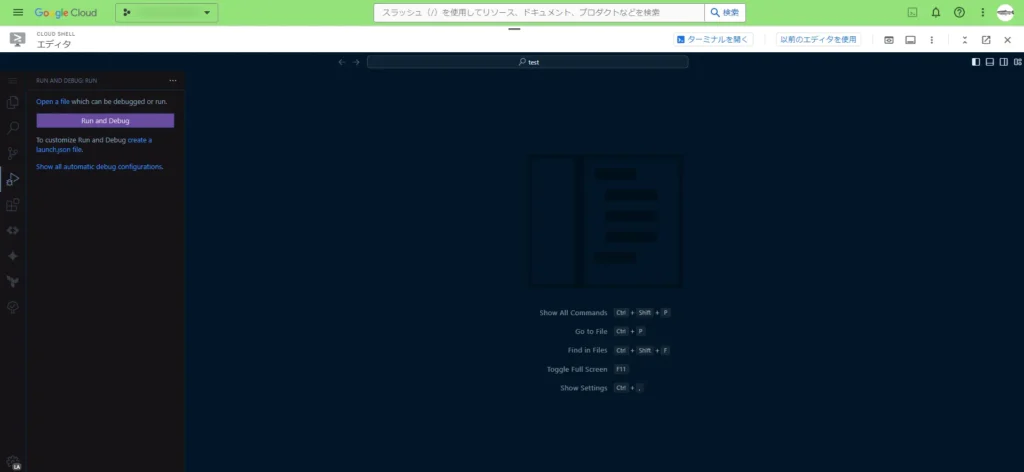
デバッガも搭載しています。まあ、僕はあまり使わないので「ある。」とだけ。

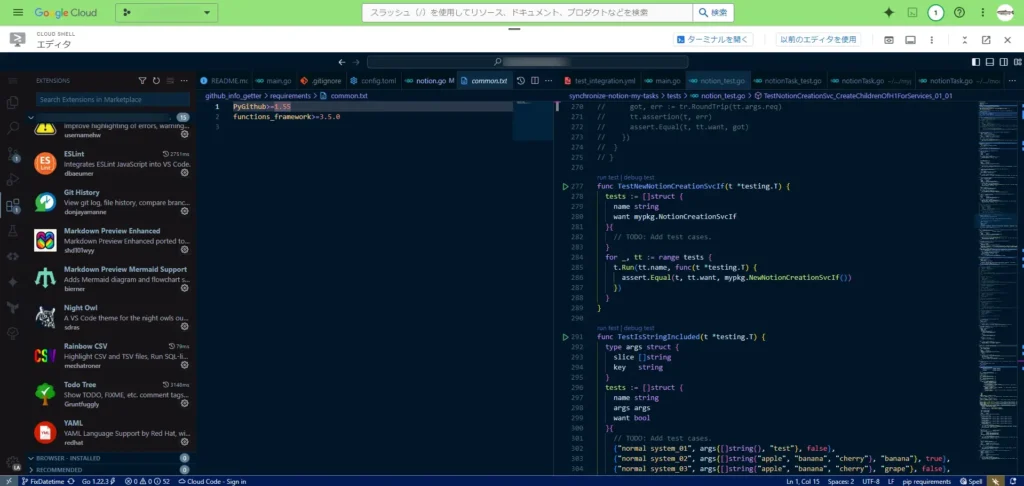
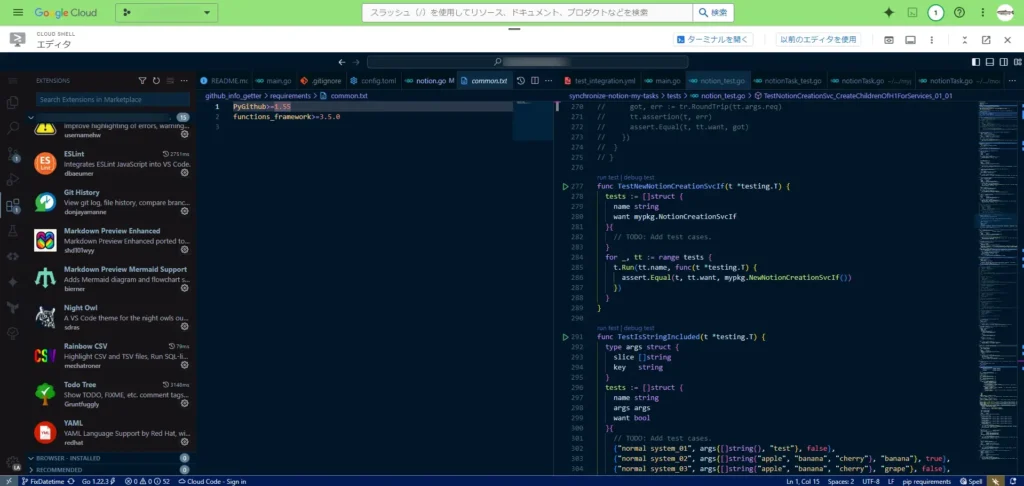
そして、拡張機能のメニューもいつもの場所に表示されます。有名どころのものはほとんど使えそうな印象を受けました。

VSCodeの設定をそのまま利用できる
.code-profileで設定をインポートおよびエクスポートできる
VSCodeで利用できるProfiles機能ですが、Cloud Shell Editorでも利用できます。
「.code-profile」の拡張子を持ったファイルをエディタに置いて、「Import Proile…」で自分のいつも通りの開発環境を始めることが出来てしまいます。(1回目のインポートに失敗することもありますが、めげずに再度インポートします。)

拡張機能もほとんど使える
先程も少し触れましたが、拡張機能もVSCodeで使用しているものがほとんど使用できることに驚きます。
僕がいつも使用している拡張機能は以下ですが、これらは全て使用可能です。(2024-05-30時点)
- Auto Close Tag
- Auto Conplete Tag
- Auto Rename Tag
- Code Spell Checker
- Draw.io Integration
- Error Lens
- ESLint
- Git History
- Markdown Preview Mermaid Support
- Material Icon Theme
- Night Owl
- Rainbow CSV
- Todo Tree
- YAML
上記以外には、プロビジョニングされた時からデフォルトでインストールされている拡張機能もあります。
僕が確認できた拡張機能は以下です。
- Google Cloud Code
- Go
- HashiCorp Terraform
- Language Support for Java(TM) by Red Hat
- Maven for Java
- Python
- clangd (C/C++ completion, navigation, and insights)
常に同じ開発環境にアクセスできる
このCloud Shell EditorはGoogle Cloud上にある開発環境なので、端末の種類を問わず、常に同じ開発環境にアクセスすることが出来ます。
そのため、PCを新調したり、何かしらの不具合があってPCを初期化したりした時に、再び開発環境を構築し直す手間が激減します。環境差異も無くなり、不要なバグ修正も減るでしょう。
Cloud Shellでは、5GBまでの永続ディスク ストレージが確保されるので、その範囲内で開発環境の設定および状態は保持されます。
VMを再起動してデフォルト状態からやり直せる
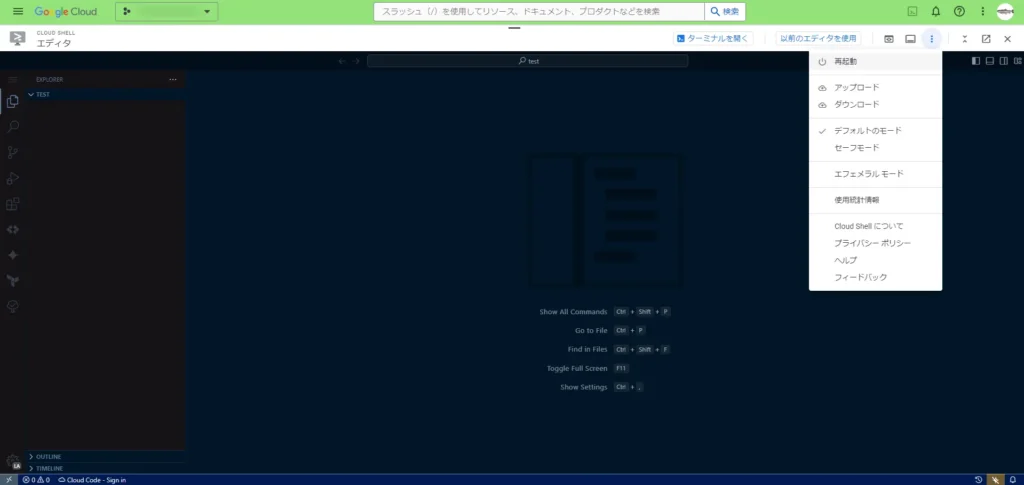
Cloud Shellで保持されている開発環境の設定は初期化することも出来ます。
開発環境をデフォルトの状態にリセットしたい場合は、エディタのウィンドウから「再起動」を選択することで$HOMEディレクトリや環境変数などの状態が初期化されて、デフォルトの状態から開発を再開できます。

色々なツールがプリインストールされている
これから使用する開発環境に、既に色々なツールが整備されているのも助かります。
Cloud Shellでは、以下のツールがプリインストールされているみたいです。(全ては確認できていません・・・)
- Git
- MySQL
- Docker
- Kubernetes
- minikube
- Skaffold
- Terraform
- gcloud
チュートリアル機能
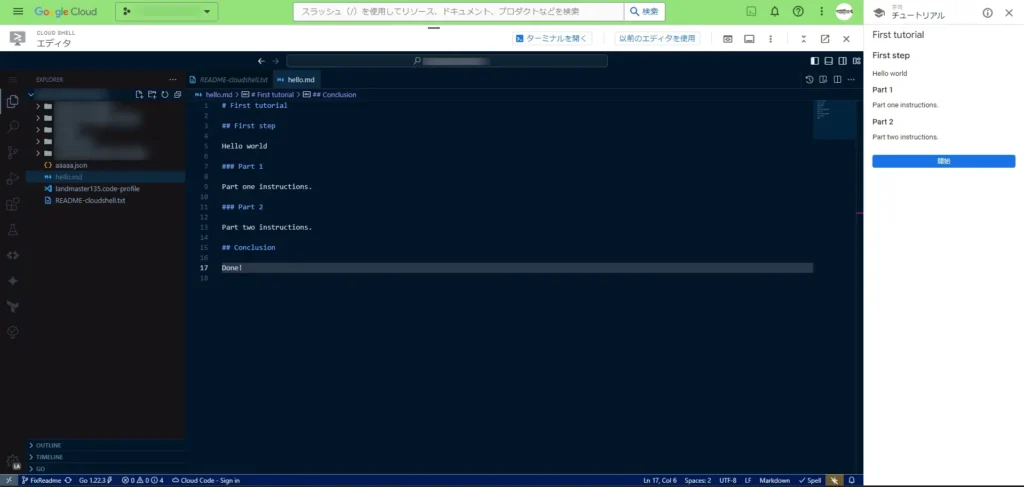
Cloud Shellには、「チュートリアル機能」というものがあり、何かしらの手順書などを画面の端に表示しながら開発作業を進めることが出来ます。
以下のように、エディタの右端にMarkdownを表示しながら作業できます。

詳細な説明は、以下の公式のガイドで確認することが出来ます。

AI支援機能もある
Googleといえば、大規模言語モデルのAIを開発していますよね。Gemini。
「Cloud AI Companion API」というAPIをGoogle Cloud上で有効化すると、そのGeminiによるコードの入力支援機能を利用することが出来ます。(このAPIの名前は今日コロコロ変わります。つい先日に覗いたら「Gemini for Google Cloud」という名称になっていました。)
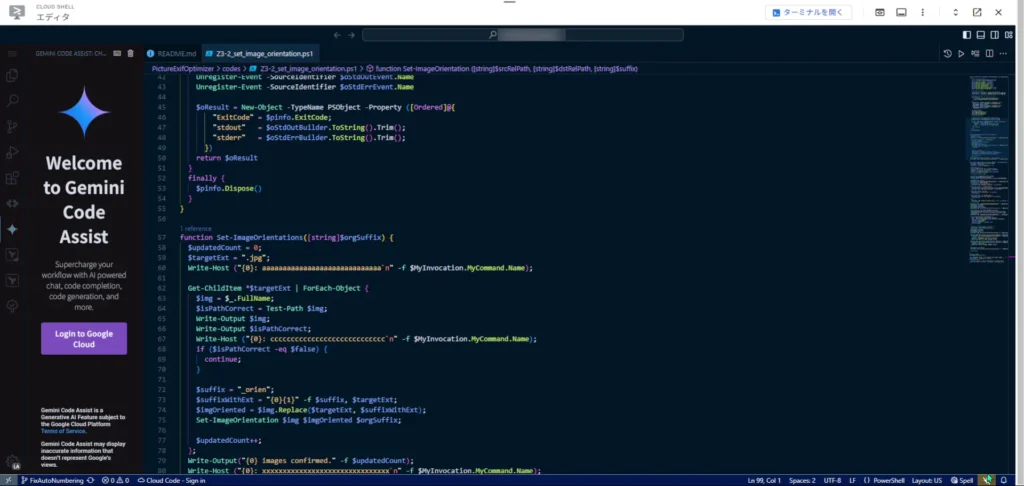
右下のGeminiボタンを押せば、Cloud Shellのエディタを使用しているプロジェクトで「Gemini for Google Cloud」を有効化するかどうかを聞かれますので、有効化してみます。

オートコンプリートなどを有効化するかどうかを設定することが出来ます。作業によってはウザい時があるのでその時は無効化します。

2024年5月時点に少し使った所感としては、「まあ悪くはないかな。」と言ったところでした。
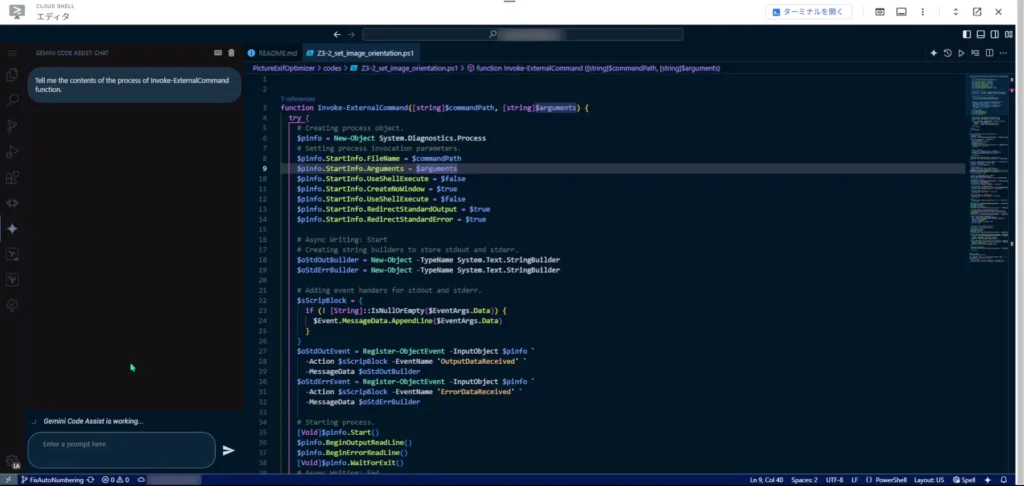
例えば、Goの構造体を作るときにはタグも含めて記述してくれたり、関数を作成する際には引数の部分を記述してくれてカーソルがその部分にフォーカスしてくれたりします。まあでも、フォーカスはスニペットでもいけるか。
しかしながら、Geminiなどの生成AIは発展、進化が目覚ましいです。2024年10月時点に再度使用してみると、以前にあまり出来ていなかった機能が良さげに動いていました。
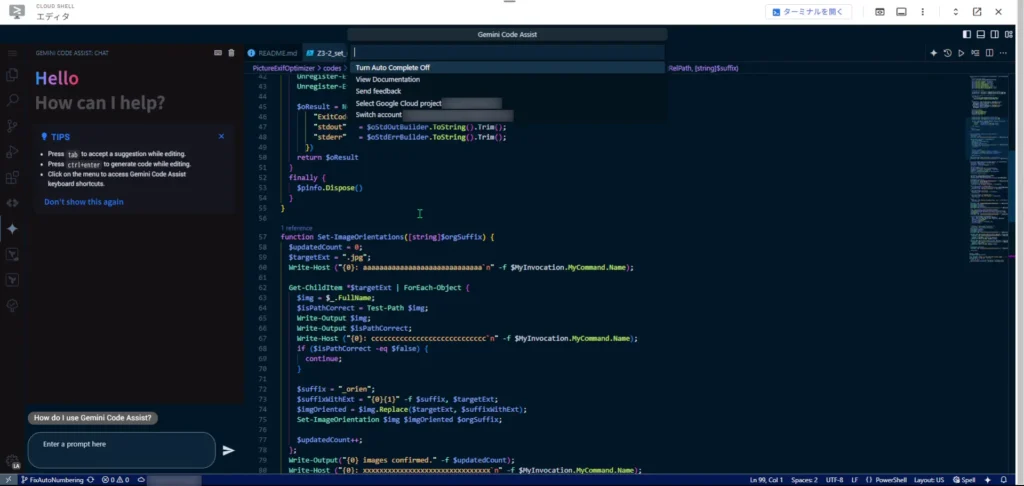
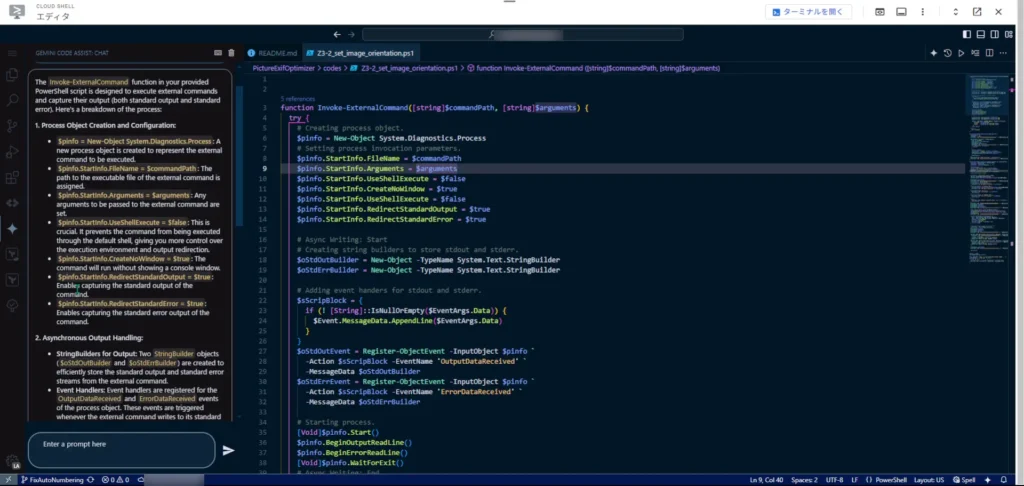
例えば、Geminiに現在編集しているファイル内のモジュールに関して質問をすることが出来ます。
以前にこの機能を使った時はちょっと微妙な動きをしていて、現在開いているファイルの内容を質問に対して、あまり的を得ていない回答をしていました。
ところが、2024年10月時点ではしっかり回答できているような感じがします。

これがGeminiからの回答です。

「GitHub Copilot」のように普及する時は来るでしょうか・・・。
しかし惜しいところがある。
しかし、惜しいところがあるんですよね・・・
その1:途中で途切れることがある
Cloud Shellは無料で利用できるツールなのですが、それはどうやら、Google Cloudのサービス全体のリソースの余剰分を使用しているから実現できていることらしいです。
なので、他の有料サービスで利用されるリソースが増加したりすることで、Cloud Shellで起動されるインスタンスのリソースが制限されるようです。そのため、作業中に突然Cloud Shellの接続が途切れることがあります。
こればっかりは、無料で利用しているので仕方がないことだと思います。他のクラウド上でエディタを開ける開発環境のサービスはほとんど有料ですしね。
まあでもしかし、接続が途切れる5分前ぐらいにアナウンスしたりとかはして欲しいと思いますが・・・。
その2:週次で利用可能時間が設けられている
このCloud Shellには、一定の期間内で利用できる時間が設けられています。
2024-05-30時点で、1週間で割り当てられている利用可能時間は、50時間以内という風にデフォルトで設定されています。その利用可能時間を増やしたい場合は、「割り当ての増加リクエスト」を申請することで、増やせる可能性があるみたいです。(課金をすることで増やせるわけではないらしい。)
以下が公式で開示されている割り当ておよび上限に関するガイドです。

このガイドを見ると、「Cloud Shell に 120 日間アクセスしていないと$HOMEディレクトリが削除される」らしいですね・・・。削除前に事前にメール通知がされるみたいですが・・・。気を付けないと。
その3:ホームディレクトリから不可視ファイルを表示する方法が分からない
これはVSCodeにもあるのか、もしくは仕様なのか、もしくは設定で変えることが出来るのか、分からないのですが・・・。
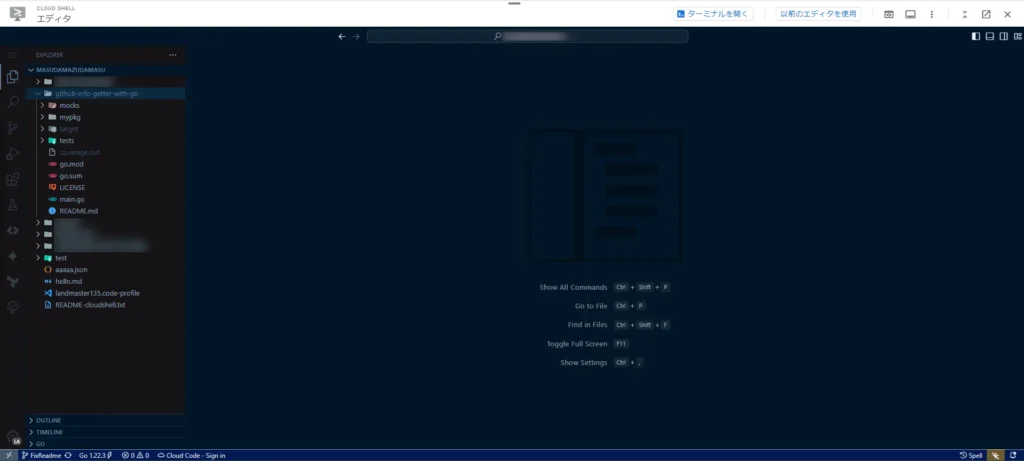
ホームディレクトリから、ファイル・フォルダのエクスプローラを開いた時に、不可視ファイルを表示する方法が分かりませんでした。
例えば、下記の画像で開いているディレクトリはホームディレクトリですが、不可視ファイルは表示されていません。

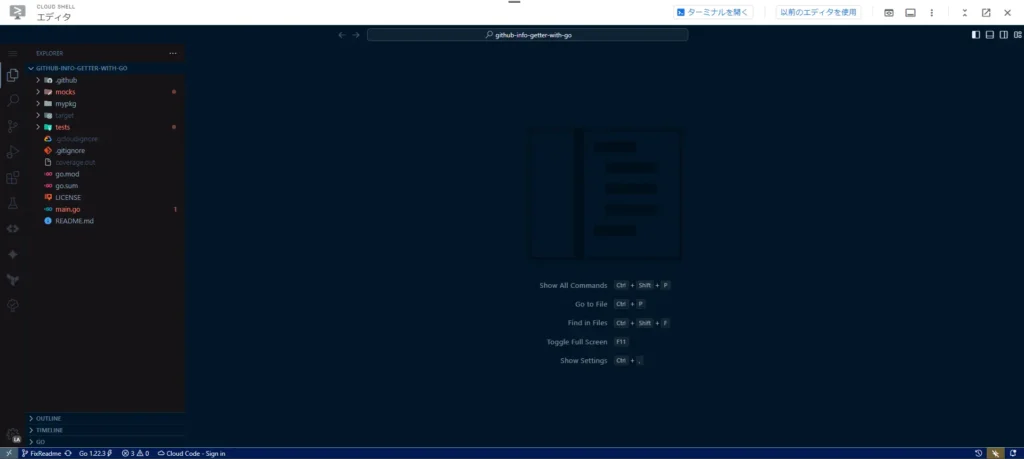
しかし、開くフォルダを変えると、不可視ファイルがちゃんと表示されます。

開いたフォルダのルートディレクトリにあると確認できるのですが、なぜでしょうか・・・。
個人的には、ホームディレクトリからでも不可視ファイルを参照できた方が便利だと思うのです。
他の無料オンラインエディタと比較する
「Cloud Shell Editor」と、その他の無料オンラインエディタと比較してみます。
その1:GitHub Codespaces
GitHubでコードを管理している身からしたら、最初に頭に思い浮かんだ競合が「GitHub Codespaces」です。リポジトリのページで「code」をクリックしてCodespaceを作成することが出来ます。
「GitHub Copilot」も導入し始めて、時代の波に乗ってきていそうな気配がします。

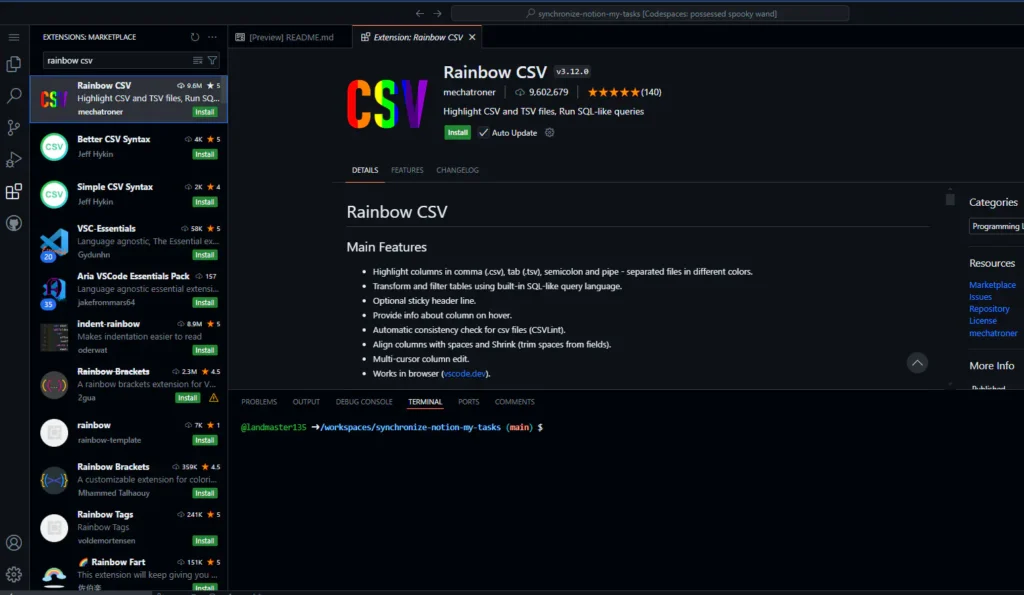
しかし、個人的に気になったのが、拡張機能の少なさです・・・。
最もキツかったのが、Goの拡張機能が無かったところです。テストコードの自動作成やテストモジュールの管理などの強力な機能を利用出来ないというのは、Cloud Shellを使った後に触ってみると「アレ?」となってしまいます。
2024-10-30時点では、GitHub Codespacesでも拡張機能が充分に実装されています。Cloud Shellと遜色ないレベルで拡張機能をサポートしていました。(確か以前は「Rainbow CSV」とか対応していなかったはず・・・。エディタも日に日に進化していますね。)

その2:Replit
クラウド上で触れるコードエディタとして、「Replit」もあります。
Replitは、ブラウザ上で完結するオンラインの統合開発環境(IDE)です。プログラミング言語をインストールしたり、複雑な環境設定を行うことなく、手軽にコードの記述、実行、デバッグを行うことができます。他の人と共同編集したりデプロイすることも可能です。
最近では「Ghostwriter」という、GitHub CopilotやGemini Code Assistのようなコーディング支援AIも実装され始めているようです。

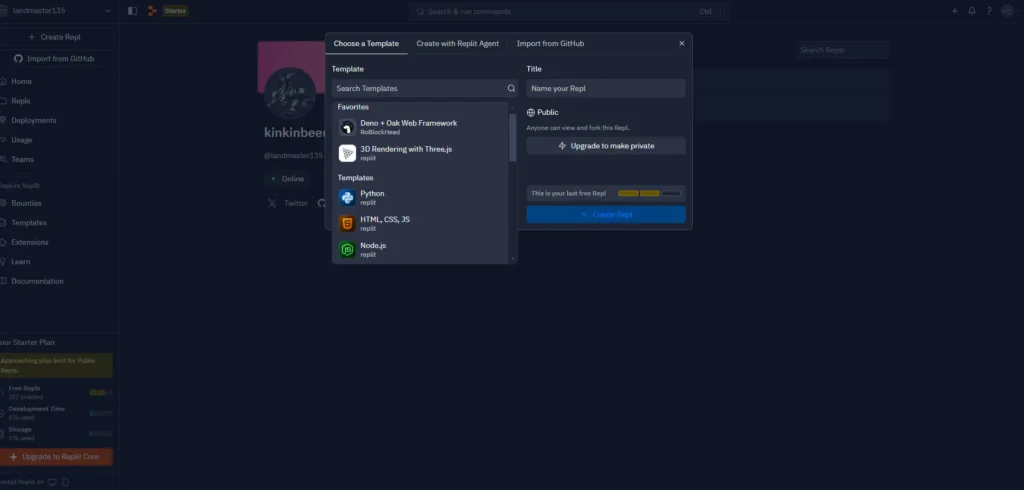
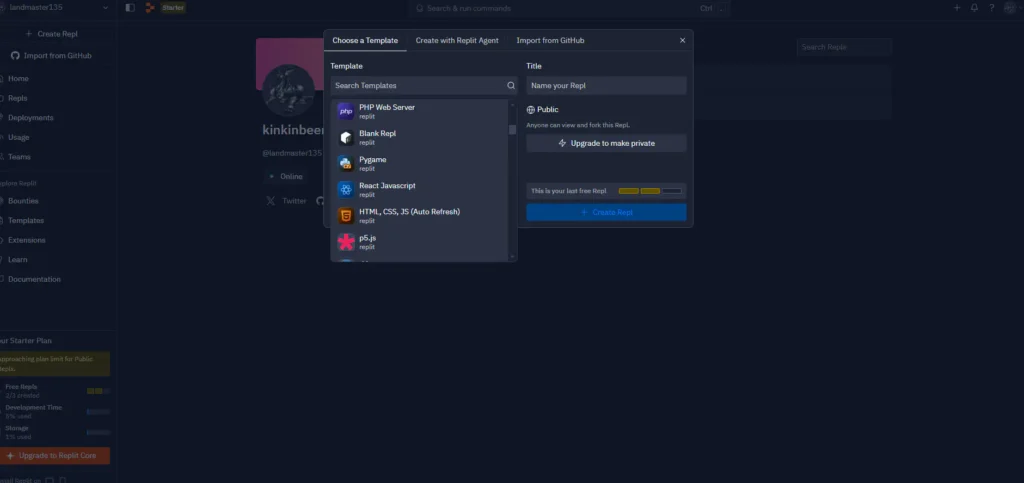
開発する際には、「Repl」というリポジトリというかワークスペースみたいなものを作成して、作業を始めていきます。

しかし、2024-10-30時点でのReplitでは、無料枠で作成できるReplの数が「3つまで」となってしまい、手広く開発したい人には開発しにくいものになってしまいました。
まあ、色々な開発テンプレートが用意されていることは強みなんですけどね・・・。共同編集も出来るし・・・。

まとめ
本記事では、Google Cloud Shell上で利用できるエディタを利用する方法に関して紹介しました。
以下、まとめです。
- VSCodeの設定・拡張機能を利用可能。
- 同じ開発環境を端末を問わずに使用。
- VMリセット機能でデフォルト状態に戻せる。
- 多様なツールがプリインストール。
- チュートリアル機能とAI支援も活用可。
- 無料ながら、途切れることや利用時間の制限がある点には留意が必要。
コードエディタの候補の一つとしてアリでしょう。
おしまい

惜しいんだよなあ~!!

「touch」タイピングが速くなりそうだ。
以上になります!



コメント